# german

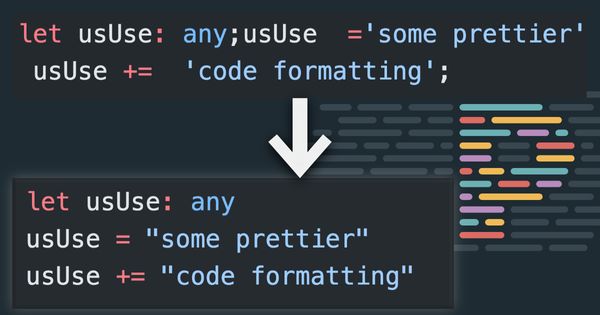
Vorstellung von lgk-prettier
Ich habe ein CLI-Tool zur Erstellung einer Prettier-Konfigurationsdatei veröffentlicht. In einem Artikel von 2021 habe ich bereits über...

Flickern zwischen Seitenwechsel verhindern
In diesem Artikel zeige ich, wie du Client-Side-Routing in eine Website integrieren kannst. Update: Unterstützung für Hash-Links...
Websites, denen ich folge
Hier nur eine Liste mit Websites und Blogs, die sich für Web, Entwicklung und Design beschäftigen, auf denen ich regelmäßig vorbeischaue. Vielleicht ja auch für dich hilfreich.

Jetzt besser suchen
, Updated
Update: Durch einen eigenen Index konnte ich die Suchergebnisse noch weiter verbessern. Der

Design-Updates! ✨
Zum Anfang des Jahres habe ich ein paar kleine Änderungen am Design dieser Site vorgenommen. Vorher:
Leuchten im Baumhaus (Kapitel 2)
Und weiter geht es mit der Geschichte! Geschrieben von ChatGPT, gefüttert von Entwürfen von mir. Zum 1. Kapitel Kapitel 2: Die Insel der Schattensegler D...
Leuchten im Baumhaus
So ziemlich vor 2 Jahren hatte ich angefangen, eine eigene Fantasy-Geschichte zu schreiben. Leider verließ mich die Motivation, damit wirklich weiterzumachen. Also, warum sollte ich nicht ChatGPT d...

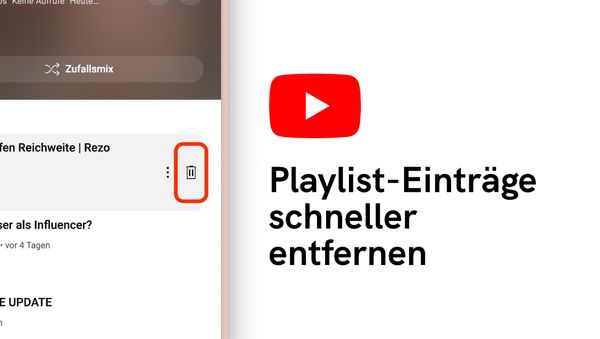
YouTube Hack: Playlist-Videos schneller löschen!
Ich nutze bei YouTube sehr gerne die "Später ansehen"-Playlist, um mir selbst ein Programm zusammenzustellen mit Videos, die ich nacheinander ansehen möchte. Ich pflege diese auch sehr fl...

Skeuomorphismus neu aufgelebt
Design-Trends kommen und gehen. Jetzt gerade hatte ich Lust "Skeuomorphismus" für diese Website wieder neu aufleben zu lassen. Früher war meine Website bereits in nem ähnlichen Des...
- Mein Einstieg bei Mastodon
- Gedanken zu Material You für Web
- Mach deinen Code prettier
- Leuchten im Baumhaus
- Apple M1: Potential für die gesamte PC-Sparte?
- VS Code: Snippet for Functional React Component in TypeScript
- HTML: Links über rel-Attribut absichern
- Guide: Use Git for deployment
- Du brauchst vielleicht kein Framework für deine PHP Web API
- Quicktip: Browser für Create React App definieren
- Tutorial: Neues React-Projekt mit Uisum
- Das Comeback der Comic Sans
- CSS: Nutzt User dunkles oder helles Theme?
- In eigener Sache: Neues Design und wie es weitergeht
- Tipps für ein frustfrei(er)es Entwickeln von Gutenberg Custom Blocks
- Gedankenspiel: Wie ein Upload-Filter funktionieren müsste
- Lösung für Twenty Seventeens stockenden Header
- CSS: Die Nutzung von System-Fonts
- Nützliche Links zu PWA
- UI Design - Die Herausforderung eines Dark Themes
- Wenn ein Webdev ein Spiel entwickelt...
- TheFink - Die Plattform für Denker und Macher
- Was ich bei macOS vermisse: Window Snapping
- Code snippet: The easiest way for a parallax background with CSS and JavaScript
- Code Snippet: Der einfachste Weg Parallax mit JavaScript und CSS zu realisieren
- Mit diesem Hack verbesserst du die User Experience von CodePen
- Spare als Adobe CC-Abonnent bares Geld
- Wie ihr Frosted Glass fürs Web nutzen könnt
- Mac als optimale Plattform für Entwickler - und wie Microsoft mit dazu beiträgt
- Warum ich nicht mehr Adobe Portfolio verwende
- "Swipeable Bar": Vielleicht neuer UI-Trend?
- Kommentar: Das neue YouTube-Logo
- Polarcoordinated Mountains / Photoshop Speed Art
- iPad Pro - Test aus Sicht eines Hobbydesigners/Entwicklers
- If / else statement inside of React Component's Render method
- Tipp: Elegant HTML in JavaScript einbinden
- Frosted Glass Effect CSS Tutorial
- Node.js: Check if you are in debug or production mode
- Regular expression collection
- JS: Hide an element when clicking on somewhere else
- JavaScript "hasClass()", "addClass()", "removeClass()" helper functions
- Try to avoid loops in JavaScript for better performance
- Viele Schriftarten enthalten alle Icons die du brauchst - also warum nutzt du sie nicht?
- Experimentell: Colorganize als Windows 10 Universal App
- Das "Thin Design"-Phänomen
- Tumblr Bilder schneller im Vollbild betrachten
- Startmon 12.7
- Startmon 12.6.*
- Tipp: Wie du über JEDES neue Video deines Lieblings-YouTubers informiert wirst
- Ein Spiel, nur mit HTML, CSS und JS: "Hang The Song"
- Troye Sivan - Fools (Remix by Elgeekay) -- Free download
- Die komfortable Art, JavaScript- und CSS-Dateien zu kombinieren -- mit Miniphpy
- Good way vs. bad way: Insert HTML elements with JavaScript
- Startmon 11.13
- Startmon Feedback
- Neues Feature: Startmon kann jetzt Bings API für tägliche Hintergrundbilder nutzen
- Startmon v11.10 Changelog
- Melde dich nie mehr bei einer Web App an.
- Colorganize: Verändertes Logo und geplante Windows App
- Startmon Rookie - Wie es weiter geht
- Startmon v11.8
- Startmon v11.7
- Startmon v11.6
- Startmon bekommt Nachrichten
- Beta 11.5
- Traffic verringern: JavaScript-Dateien kombinieren
- Website-Gestaltung: Beschleunigung durch Kombinieren von CSS-Dateien
- MVC in PHP ohne Extra-Frameworks
- Beta 11.4
- Startmon Build-News jetzt immer hier im Blog
- html_bones 2.1 ist online!
- Beta 11.3
- Beta 11.2
- Beta 11.1
- Startmon: Eigenes Hintergrund-Bild
- Startmon: Eigene Suchmaschinen hinzufügen und ändern
- Startmon Preview N°16+
- Photoshop-Tutorial: Pipetten-Werkzeug außerhalb verwenden
- Neue Domain: lgk.io
- Synchronisiere Colorganize-Paletten mit LESS und Sass
- Update bei Colorganize - Einloggen mit Twitter
- Neues WordPress-Theme ist verfügbar
- The best way to create native apps for web developers
- Neues Web-Tool: <html_bones> - Um schneller mit HTML-Projekten zu beginnen
- Bei Startmon angemeldet bleiben
- Neuerungen Startmon 11.0.5
- Registrierung bei Startmon ist jetzt möglich
- Redesign von colorganize.com
- Neue Version von orange_files steht zum Download bereit
- Neue 3DS-Geräte im Anmarsch
- Alle abgerundeten Umrandungen in Bootstrap ausschalten.
- Dieser Blog nutzt jetzt Disqus
- Neues Logo für startmon
- Personalisierung von Startmon nimmt Form an
- Startmon: Öffentliche Preview jetzt online
- Wechsel auf blog.lgkonline.com
- Der Google-Glocke wurde Leben eingehaucht
- Der Blog im neuen Gewand
- Neuer Beitrag
- Artikel mit Syntax-Highlight
- colorganize is your new color picker web app
- High-End-Smartphone für 1 Dollar?
- Tipp: Flat UI Colors in die Taskleiste (Windows)
- Kleines Update für Orange Files
- Start Touch als Startseite für das Smartphone
- Kleines Update für LGK Start
- Mit Orange Files Dateien teilen
- Tutorial: "Long Shadow"-Icon (Flat) mit Photoshop
- Neue Version von orange css
- orange css im Einsatz!
- Neue Ansicht des "Über LGK Start"-Menüs
- Neue Such-Maske: The Noun Project
- LGK Start 10.1 Final ist fertig
- Autocomplete und Wallpaper einreichen
- Der Blog im neuen Gewand
- Aktueller Stand der LGK Start Open Build
- LGK Start 10.0 jetzt testen!
- Vorschau auf LGK Start Version 10
- Die Zukunft der Web-Programmierung: Adobe Edge Code
- Es gibt einen neuen Werbebanner für LGK Start
- LGK mys startet in die zweite Runde
- LGK Start erreicht Version 9.0
- Das Dashboard wird von einem Menü abgelöst
- Neue Links bei LGK Start: Cloud-Dienste
- LGK Start wird zu LGK
- Photoshop Tutorial: Logo-Grafik als Form abspeichern
- Testet den nächsten LGK Start
- Vorschau auf das neue LGK Start
- Amazon.de bekommt neues Design
- LG verlost 3 LED-Beamer
- Neue LGK-Navi
- So machst du dir deinen eigenen Laptop-Sticker
- Microsoft präsentiert neues Logo
- Alle Blogs und News-Portale auf einem Blick
- Startfrei für mys -- Registrierung jetzt möglich
- Ich bin jetzt Autor bei MMdia.de
- Windows 8 Upgrade für rund 40 $
- Neue Funktion bei LGK Start - und ein verbessertes Design
- Neuer Twitter-Vogel
- Einheitliche Taskbar-Symbole
- Die Cursor von Windows 8 als Download
- Meldung nur zu einer bestimmten Zeit anzeigen
- YouTube verliert gegen GEMA - So könnt ihr trotzdem Musikvideos genießen ...
- Neue Photoshop-Funktion: Video
- So einfach können lästige Dauer-Spam-Mails vermieden werden
- Erneut eine neue LGK-Welt
- So bekommst du das alte TweetDeck zurück
- Mit Windows 8 kommt auch ein neues Windows-Logo
- Alles neu, alles glänzt! - Das neue LGK-Design
- Serien-Rezension: Fullmetal Alchemist
- Meine Meinung zu Simfy
- Handys der Zukunft
- Comedy Central Deutschland bekommt neues Logo + Design
- Windows 8: Erste Test-Version veröffentlicht
- PDF: Dezimalzahl in Dualzahl umrechnen -- und umgekehrt
- Game Check: New Super Mario Bros.
- Link-Tipp: Blog über Entwicklung von Windows 8
- Das wars mit der gamescom ...
- Zweiter offizieller Tag der gamescom 2011
- Vorletzter Tag der gamescom 2011
- gamescom wegen Überfüllung vorläufig geschlossen
- Erster Tag der gamescom (für alle)
- Coldmirror auf der gamescom 2011
- Black Eyed Peas Experience (Videospiel)
- gamescom TV vom 17. August
- Erstes gamescom-Video: EA Pressekonferenz
- bplaced ist doch am besten!
- Aktuelle gamescom TV-Ausgaben
- iamFIRST: Wissenschaft ist Rock 'n' Roll!
- gamescom 2011 in Köln
- Neues RTL 2-Design
- Werde Autor
- Domain per DNS mit Server verbinden