Tutorial: "Long Shadow"-Icon (Flat) mit Photoshop
Flaches Design ist der neue Trend. Vor allem Microsoft hat mit seiner "Modern UI" einen guten Teil dazu beigetragen.
Aber auch Google und nun auch Apple ziehen nun mit.
Ein Bestandteil von Flat Design sind "Long Shadows". Vor allem bei App-Icons findet man diese.
Seht einfach selbst:
[caption id="attachment_839" align="aligncenter" width="600"] Das Icon zu Google Fonts. (Quelle: designmodo.com)[/caption]
Das Icon zu Google Fonts. (Quelle: designmodo.com)[/caption]
Weitere Beispiele findet ihr in diesem Artikel auf designmodo.com.
Tutorial
Aber dies soll ein Tutorial sein, darüber wie man "Long Shadow"-Icons mit Photoshop verwirklichen kann.
Für den Schatten verwende ich eine selbstgemachte Vorlage, womit es einfacher ist den Schatten zu erstellen.
Die Vorlage hier als PSD: 45-Grad-Form.psd
Wie bei dem Beispiel mit dem Google Fonts-Icon, erstellen wir einen 45°-Schatten, welcher nach unten rechts scheint.
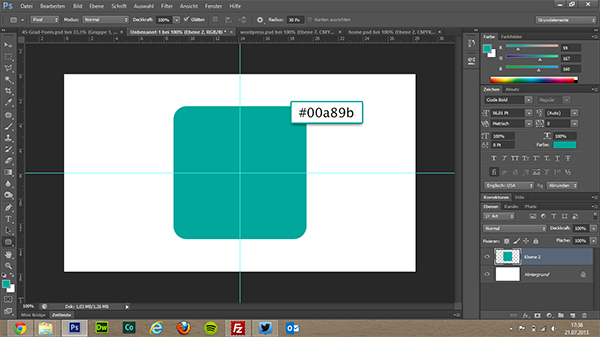
Für den Icon-Hintergrund erstellen wir ein abgerundetes Quadrat in der Farbe #00a89b.
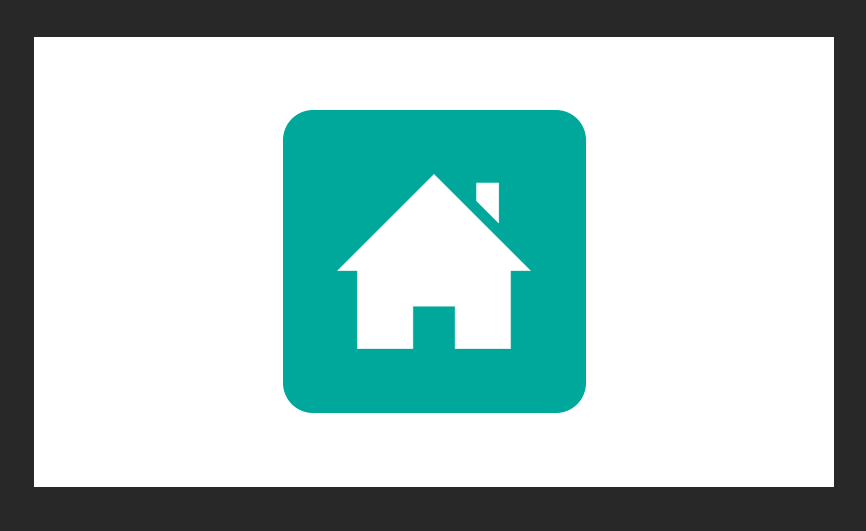
Für das Tutorial wollen wir ein "Home"-Icon machen. Also fügen wir ein Haus-Symbol ein. Das Icon stammt von iconmonstr.com. Dort findet ihr noch viele weitere Icons, die ihr verwenden könnt.
Da das Symbol aus zwei Körpern (Haus und Schornstein) besteht, erstellen wir zwei voneinander getrennte Schatten.
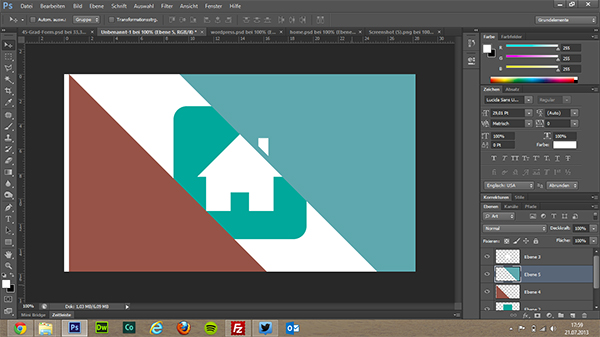
Zuerst ist das Haus dran. Wir fügen die beiden Ebenen aus der Schatten-Vorlage ein und bewegen diese zu der jeweils äußersten Kante des Hauses.
In einer neuen Ebene unter dem Haus-Symbol färben wir den unteren Bereich mit dem Pinsel-Werkzeug (B) schwarz. Das Schwarz muss dabei über der Vorlage liegen.
Das Schwarze soll unser Schatten werden. Der Teil des Schattens, das nun über die Vorlage steht soll nun abgeschnitten werden.
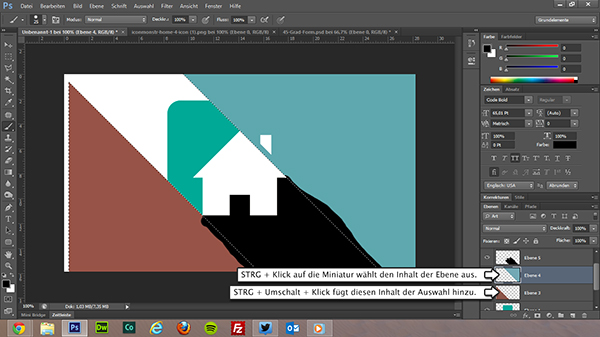
Dafür müssen wir die beiden Vorlagen-Ebenen in eine Auswahl umwandeln. Am einfachsten geht das, wenn man STRG gedrückt hält und auf die entsprechende Ebenen-Miniatur klickt.
Halte ich zu STRG auch noch SHIFT (Umschalt) gedrückt, kann ich eine Ebene zur Auswahl hinzufügen.
Wechseln wir nun wieder zur "Schatten"-Ebene und drücken ENTF, werden die überschüssigen Teile sauber abgetrennt.
Die Auswahl kannst du übrigens mit STRG + D aufheben.
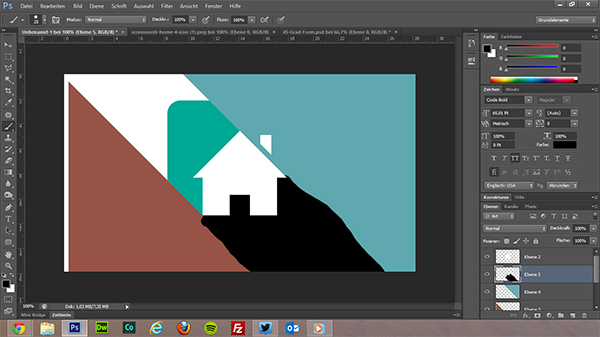
Blendest du nun die Vorlagen-Ebenen aus (in meinem Fall sind es Ebene 4 und Ebene 3), wirst du sehen, dass ein Teil des Schattens noch über den Icon-Hintergrund übersteht.
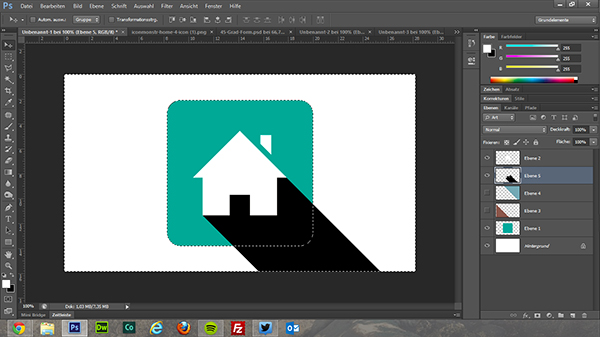
Auch hier, geht es am einfachsten, wenn du den Icon-Hintergrund mit STRG und Klick auf die Miniatur auswählst.
Allerdings musst du danach die Auswahl noch umkehren, da wir ja den Teil des Schattens außerhalb des Icon-Hintergrundes entfernen wollen.
Nun, auch dafür gibt es einen Tastenkürzel, und zwar STRG + SHIFT (Umschalt) + I.
Wechseln wir nun wieder zur "Schatten"-Ebene und drücken ENTF, wird der unschöne Überschuss entfernt.
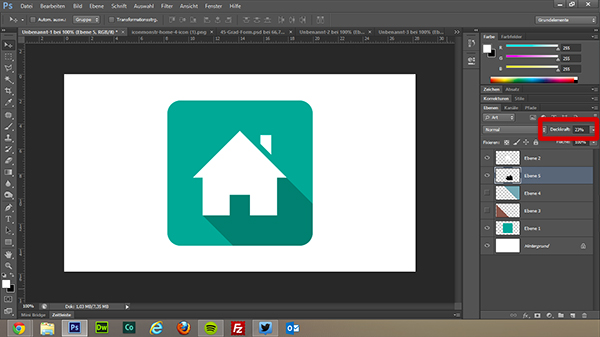
Nun können wir noch die Deckkraft des Schattens regulieren. Ich habe sie bei mir auf 23% gestellt.
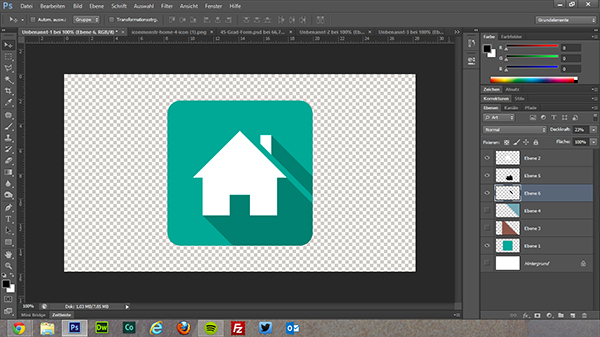
Das Resultat ist doch schon mal ganz ansprechend. Die vorherigen Schritte wiederholen wir jetzt, allerdings beim Schornstein. Das sieht dann so aus:
Das fertige Projekt könnt ihr hier als PSD runterladen: home-long-shadow.psd