Das "Thin Design"-Phänomen
"Dünn" als Schönheitsideal existiert nicht nur bei bei Menschen, sondern seit geraumer Zeit auch in der Typografie. Die Variante "Light" einer Schriftart ist mittlerweile Standard.
Der Trend geht in diese Richtung, weil Bildschirme immer hochauflösender werden. In Zeiten von 4K und Retina Displays haben UX-Designer deutlich mehr Möglichkeiten Dinge auszuprobieren, die zuvor noch undenkbar waren.
"Thin Design" scheint ein Teil davon zu sein. Und es beschränkt sich nicht nur auf die Typografie. Wer in letzter Zeit die Design-Entwicklungen von Microsoft (Windows 10) und Apple (OS X, iOS) verfolgt hat, wird feststellen, dass auch Symbole vom Schlankheitswahn betroffen sind.
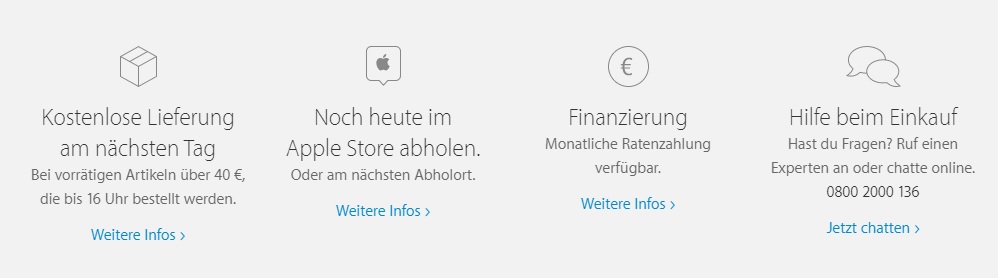
Hier mal ein Beispiel, das ich auf der Apple-Website gefunden habe: 
Wo kann ich "Thin Design" einsetzen - wo nicht?
Als UX-Elemente halte ich "Thin Design" für eine angebrachte Sache. Sowohl für Typografie, Symbole, aber auch für andere Controls, wie Buttons, Eingabefelder, Trennlinien. Linien sollten aber möglichst vektorbasiert erzeugt werden und nicht beispielsweise als Bitmap, um eine Skalierbarkeit zu ermöglichen. Es besteht nämlich die Gefahr, dass die Linien dadurch verschwinden könnten. Bei Webdesign könnten Thin-Elemente beispielsweise per CSS (Border) oder SVG erzeugt werden.
Unangebracht halte ich Thin Design allerdings beim Logo-Design. Ein Logo muss universell einsetzbar sein und eine starke und selbstbewusste Darstellung haben. Besteht eine Bildmarke nur aus dünnen Linien, kann es schnell untergehen, wenn nicht sogar verschwinden. In Fließtexten bieten sich "leichte" Schriftarten auch nicht an, weil dadurch die Lesbarkeit beeinträchtigt werden kann.
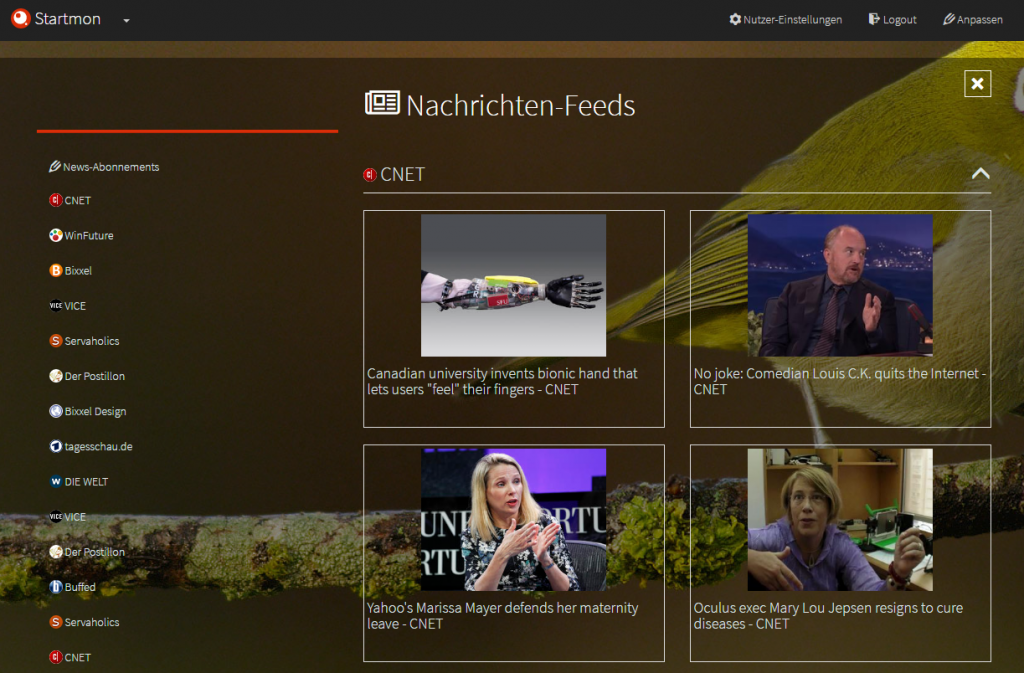
Beim Redesign der Nachrichten-Feeds auf Startmon.com habe ich mich auch mal am "Thin Design" orientiert. Du kannst es betrachten, wenn du auf https://startmon.com/ gehst und dann bei "Nachrichten-Feeds" unten links auf den Maximieren-Button klickst.