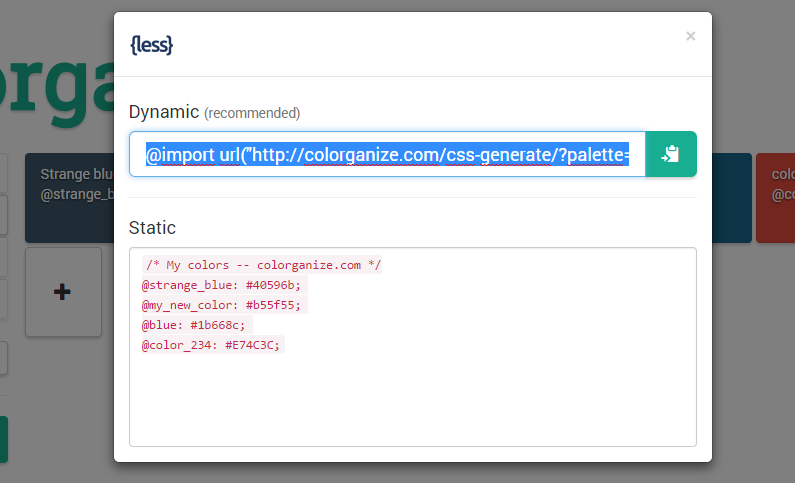
[caption id="attachment_1451" align="alignright" width="500"] Paletten-Farben als LESS-Variablen.[/caption]
Paletten-Farben als LESS-Variablen.[/caption]
LESS und Sass sind sogenannte "CSS Pre-Prozessoren". Damit ist es möglich, Stylesheets effizienter als je zu vor zu erstellen. Mehr über die Vorteile von CSS Pre-Prozessoren »
Es ist nun möglich, seine Paletten aus Colorganize.com direkt mit eigenen LESS- und Sass-Code zu verbinden. Ein @import genügt und du kannst deine Farben aus deiner Palette innerhalb deines Projektes benutzen. Sobald du etwas an deiner Palette in der Web App änderst, wirkt sich das automatisch auf deinen Code aus. Wenn du eine z.B. aus LESS-generierte CSS-Datei verwendest, muss diese vorher neu komprimiert werden.
Damit du eine Palette mit LESS oder Sass nutzen willst, muss diese als "public" markiert sein. Standardmäßig sind aber alle Nutzer-Paletten als "private" markiert. So kannst du das ändern:
- Klicke oben rechts auf "Edit mode", um in den Bearbeitungs-Modus zu gelangen.
- Klicke links im Paletten-Menü auf das jeweilige Stift-Symbol, um die Palette zu bearbeiten.
- Aktiviere "public", indem du auf den entsprechenden Button klickst.
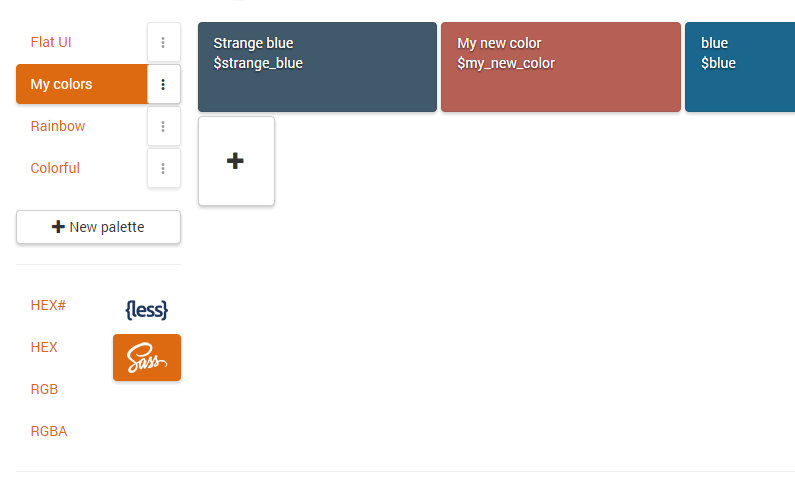
[caption id="attachment_1457" align="alignright" width="500"] Variablen-Namen können schnell und einfach kopiert werden.[/caption]
Variablen-Namen können schnell und einfach kopiert werden.[/caption]
Die Variablen-Namen der Farben stehen immer griffbereit. Ein Klick genügt und die gewünschte Farb-Variable kann in deinen LESS-, bzw. Sass-Code eingefügt werden.
Falls du noch nicht registriert bist, ist es übrigens auch möglich sich mit seinen Twitter-Account anzumelden. Mehr dazu hier »