
Skeuomorphismus neu aufgelebt
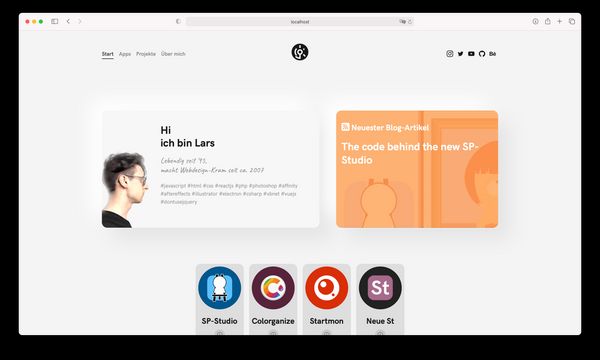
Design-Trends kommen und gehen. Jetzt gerade hatte ich Lust "Skeuomorphismus" für diese Website wieder neu aufleben zu lassen. Früher war meine Website bereits in nem ähnlichen Des...

Design-Trends kommen und gehen. Jetzt gerade hatte ich Lust "Skeuomorphismus" für diese Website wieder neu aufleben zu lassen. Früher war meine Website bereits in nem ähnlichen Des...
Direct link ➔ To have a dark mode is a more and more common thing. But it can be pretty tricky. Lea Verou wrot...

Material Design, die Designsprache von Google, bekommt in Android 12 ein großes Update: Material You. Es gibt jetzt auch einen offiziellen Guide: Material Design 3

I just finished some redesigning for my website lgk.io. Before the update:

@media (prefers-color-scheme: dark) { :root { --body-bg: black; --body-bg-stronger: rgba(255,255,255,.3); --control-bg: rgba(255,255,255,.15); --body-color: rgba(255,255,255,.5); --front-col...

Seit längere Zeit schon habe ich Lust ein eigenes Spiel zu entwickeln. Dafür habe ich auch einige Ideen, allerdings hat mich bisher immer sehr schnell wieder die Motivation dazu verlassen. Trotzdem...

Der sogenannte Frosted Glass-Effekt (oder von Microsoft auch Acrylic genannt) ist momentan sehr angesagt. Ich habe auch schon...
[embed]https://www.youtube.com/watch?v=1yCGUe8w5oA[/embed] In diesem Video zeige ich wie einfach es ist, den Frosted Glass-Effekt mit CSS umzusetzen. Der Frosted Glass-Effekt ist gerade sehr...
[caption id="attachment_1451" align="alignright" width="500"]
Ich nutze für meine Projekte gerne das Framework Bootstrap. Allerdings gefallen mir die abgerundeten...