
Erweitertes Inline-Styling durch CSS Scopes
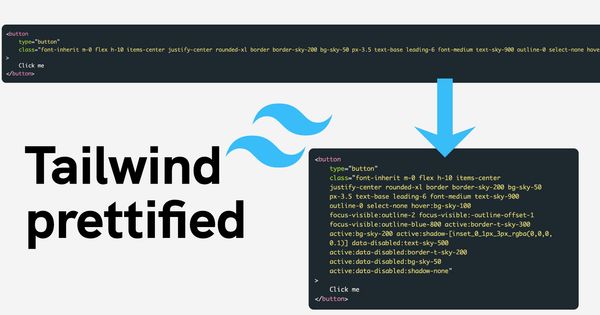
Eins der schwierigsten Dinge in der Software-Entwicklung ist es, Dinge zu benennen. Das ist eins von den Vorteilen, die Tailwind CSS bietet. Aber auch mit HTML...

Eins der schwierigsten Dinge in der Software-Entwicklung ist es, Dinge zu benennen. Das ist eins von den Vorteilen, die Tailwind CSS bietet. Aber auch mit HTML...

Tailwind CSS hat sich vor allem in der React-Community als Quasi-Standard für viele durchgesetzt, was das Styling angeht. Ich bin noch immer nicht wirklich Fan, ich kann aber durchaus verstehen, wa...

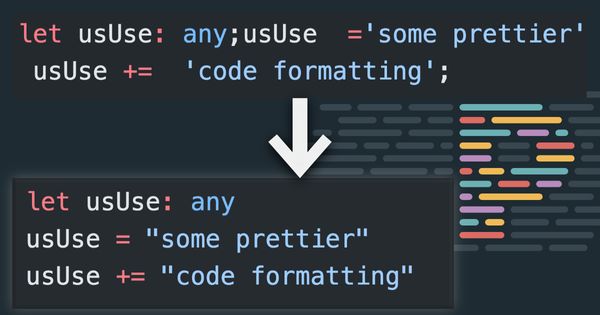
Ich habe ein CLI-Tool zur Erstellung einer Prettier-Konfigurationsdatei veröffentlicht. In einem Artikel von 2021 habe ich bereits über...

In diesem Artikel zeige ich, wie du Client-Side-Routing in eine Website integrieren kannst. Update: Unterstützung für Hash-Links...
Hier nur eine Liste mit Websites und Blogs, die sich für Web, Entwicklung und Design beschäftigen, auf denen ich regelmäßig vorbeischaue. Vielleicht ja auch für dich hilfreich.

, Updated
Update: Durch einen eigenen Index konnte ich die Suchergebnisse noch weiter verbessern. Der

Zum Anfang des Jahres habe ich ein paar kleine Änderungen am Design dieser Site vorgenommen. Vorher:
Und weiter geht es mit der Geschichte! Geschrieben von ChatGPT, gefüttert von Entwürfen von mir. Zum 1. Kapitel Kapitel 2: Die Insel der Schattensegler D...
So ziemlich vor 2 Jahren hatte ich angefangen, eine eigene Fantasy-Geschichte zu schreiben. Leider verließ mich die Motivation, damit wirklich weiterzumachen. Also, warum sollte ich nicht ChatGPT d...