Well, actually it’s already been a while since I launched this new design (October 2021 😅), but without any comment.
But I think it’s not too late to still write a little post about it.
The goal: make the blog look like the rest of lgk.io
The blog runs with WordPress and now with a new child theme of the preinstalled Twenty Twenty-One, I just called „Twenty Twenty-One LGK“. In the past I used a theme I totally created myself, it was called „Winegum“. It’s still available on GitHub (https://github.com/lgkonline/Winegum1), but I really don’t recommend to use it anymore. It’s very outdated not compatible with modern WordPress features and third-party plugins. It might also be better for security reasons to use a theme, which is activity maintained. That’s why I switched to Twenty Twenty-One.
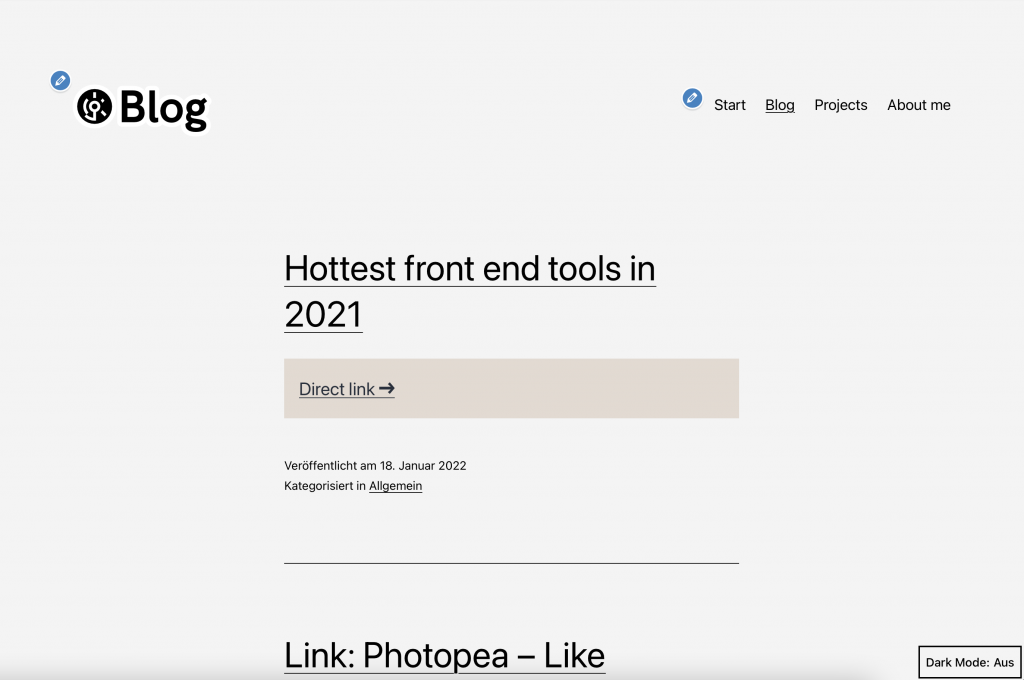
Previous look with Twenty Twenty-One
I used the color customisation options of the theme to make it match better with my portfolio site. That was the first step to the current look of the blog. From there I created my child theme and replaced parts of the theme, most important part is the header.
By the way: my portfolio site and this blog are running on completely different technologies. The blog is a PHP-server-rendered WordPress site and my portfolio is a React Single-Page-Application. So my task was to bring the header of my React app to the WordPress theme and make it look as seamless as possible.
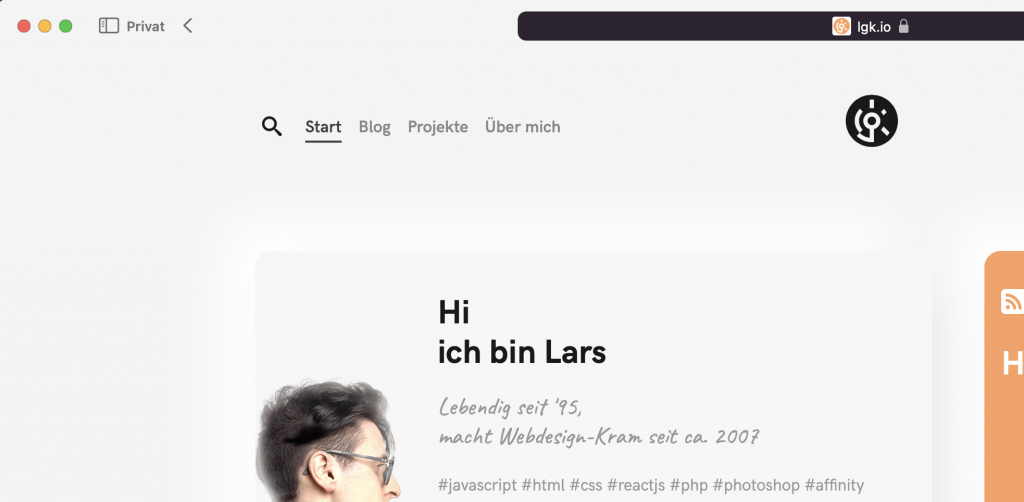
I’m pretty happy with the result. When you switch between „Blog“ and „Start“ for example, you are switching between two totally separated sites, hopefully without mentioning it. The blog uses the same colors and the same font now.
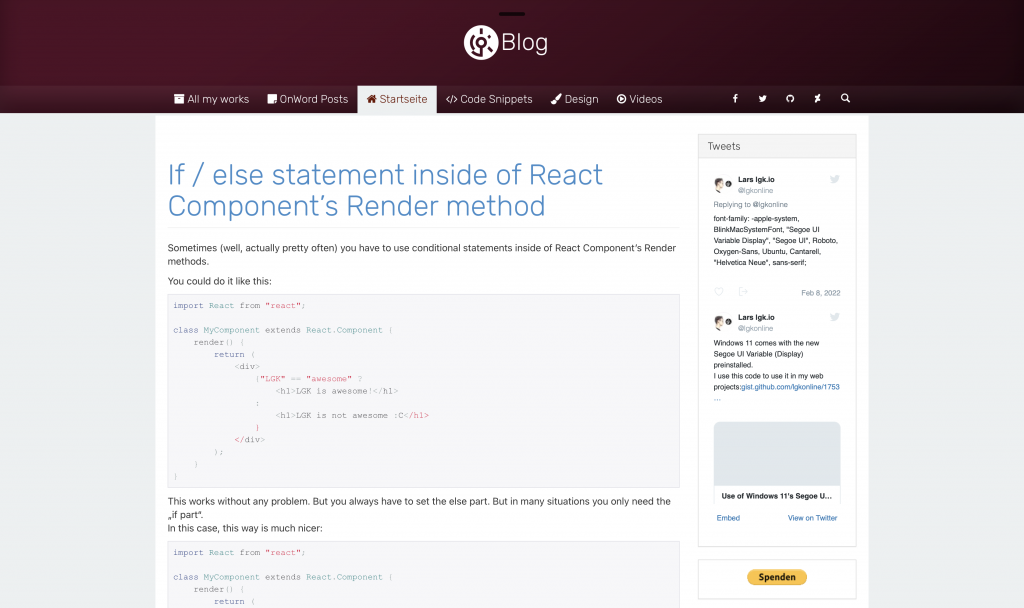
This is how the blog looked like until I switched to Twenty Twenty-One
The new search bar
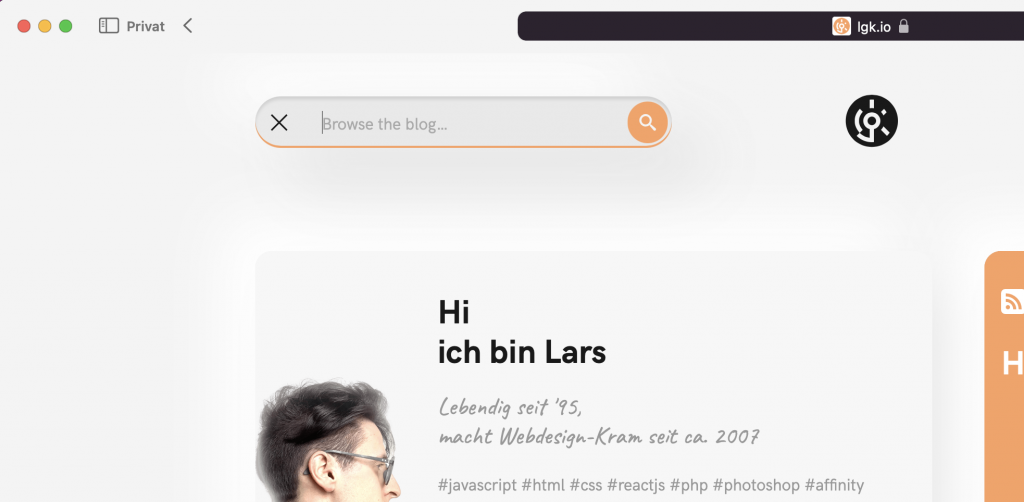
One thing was still missing on the new theme: a search bar. 🙈 But hey, better late than never, right? It’s now there too!
The new search component on the start page
Search bar appears when you click on the magnifying glass icon
This was actually a more difficult because I had to use some JavaScript here. I started coding the search bar on my portfolio and then brought it to the blog theme as a small React app only for the search bar. The search bar is just executing a simple WordPress search request (https://blog.lgk.io/?s=my+request). Right now, the request only shows results from my blog. It would be awesome, to also show results from my portfolio site. Maybe I will bring that in the future when I have time. ^^