
How I hacked Piskel and added a new feature for me
I recently started using Piskel more often, which is a cool web app to create cute pixel graphics and animations. It's pretty nice to use, but there was a thing I was bothering me. The color picker tool only works in scope of the app. But I wanted to transfer colors from my Affinity project to the Piskel browser app.
https://youtu.be/_plfYNt8gJs
My goal was to be able to do this
For each color had to pick the color inside of Affinity Designer, copy the hex code, open the color dialog on Piskel, paste the code and press enter. If you want to transfer a lot of colors, this can get a little bit annoying.
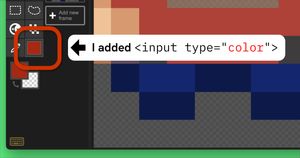
The good thing: Piskel is an Open Source web project. That means with a little effort I could solve this problem for me. Because I know, there is a native color control which has a picker which works across the whole screen (atleast in Chromium browsers): <input type="color">
Great. Now I needed to bring this to the Piskel application and make it overwrite the current color. I tried to find some kind of a state in the JavaScript code I could use. Because Piskel's source code is on GitHub, I could just clone the project to my machine and search through the code. Because I know from the User Interface that the main color is called "primary color" I was searching for "primary". And voila, I found an event called "SELECT_PRIMARY_COLOR". Sounds like exactly what I need. Now I needed to know how to trigger this event. So I was searching for where "SELECT_PRIMARY_COLOR" is used in the code and this is what I found:
$.publish(Events.SELECT_PRIMARY_COLOR, [color])
Nice, looks like I could just use something like $.publish("SELECT_PRIMARY_COLOR", "#ff00ff"). I tested it in the browser console and it worked! 🎉 I now also used the console to put the color input element to the HTML document and passed an event listener when the input is changed:
const colorInput =
document.createElement("input")
colorInput.id = "lgkColorInput"
colorInput.className = "tool-icon"
colorInput.title = "Native color picker"
colorInput.type = "color"
// The tools container of Piskel's UI
document.getElementById("tools-container")
.append(colorInput)
document.getElementById("lgkColorInput")
.addEventListener(
"input",
({currentTarget}) => {
$.publish("SELECT_PRIMARY_COLOR",
currentTarget.value)
}
)
It looks great, like it was always part of the UI. I found the "tool-icon" class name, because all other tool buttons use it too.
Awesome, but everything I run on the browser console is just temporary, so I needed a way to always execute it when I'm on Piskel. The good thing; there is a browser extension for this: Custom JavaScript for Websites 2
I installed it, pasted my code in and it works!
So if you would like to my new tool aswell, just install the extension and paste in my code and it should work. ^^